เมื่อกล่องป๊อบอัพที่สร้างด้วย Bootstrap Modal ในช่อง Select2 ไม่สามารถพิมพ์ค้นหาใดๆได้

มาดูกันครับว่าขั้นตอนการแก้ไขปัญหานี้ต้องทำอย่างไรบ้าง
เริ่มจากกำหนด "คีย์เวิร์ด" ที่จะค้นหา
# เราใช้ Select2 และ Bootstrap modal ก็เปิด http://www.google.co.th แล้วพิมพ์เข้าไปเลยครับ
>> Select2 bootstrap modal
# จากนั้นมันเกิดอะไรขึ้นก็เอามาต่อท้าย ในกรณีนี้คือ มันไม่ทำงาน
>> Select2 bootstrap modal doesn't work
แต่สำหรับบทความนี้ผมใช้วิธีนี้ครับ
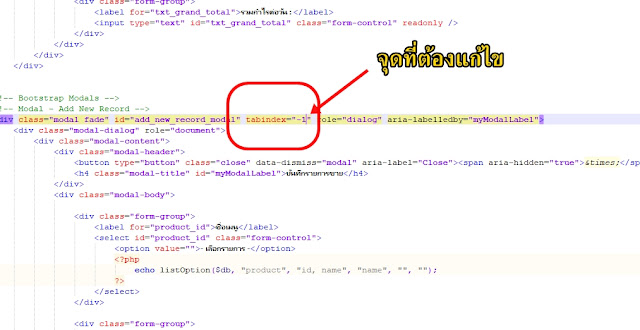
1. ใช้วิธีที่ได้จาก StackOverFlow มาแก้ไขปัญหา โดยลบ tabindex="-1" ออกไป

2. เปิดไปหน้าโค้ด PHP ที่เราเขียนครับ ในส่วนของแท็ก HTML จะมีกล่องป๊อบอัพ Modal ทีกำหนดให้ tabindex="-1" ก็ทำการลบออกไปซะ

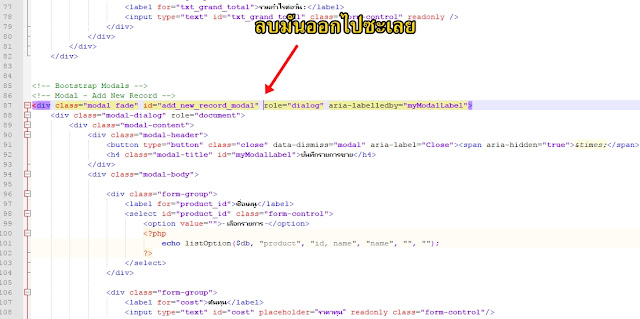
3. เมื่อลบออกโค้ดในไฟล์ PHP ของเราก็จะกลายเป็นดังภาพนี้

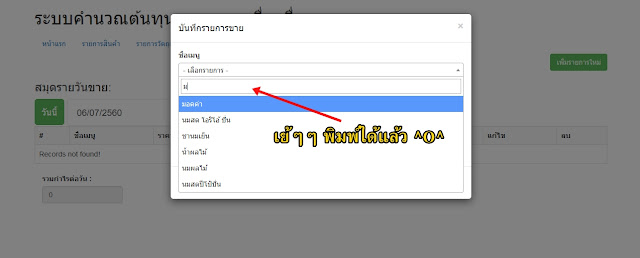
4. หลังจาก Save ไฟล์ PHP ที่แก้ไขไปแล้ว ก็ทำการรีเฟรชหน้าเว็บเพจอีกครั้ง ก็จะพบว่าสามารถพิมพ์ค้นหาได้แล้ว \^O^/

เพิ่มเติม
$("#select2insidemodal").select2({ dropdownParent: $("#myModal") });
ที่มา : https://stackoverflow.com/questions/18487056/select2-doesnt-work-when-embedded-in-a-bootstrap-modal/18487440#18487440



ความคิดเห็น
แสดงความคิดเห็น