สำหรับการเลื่อนหน้าจอไปยังจุดต่างๆนั้น จะเกี่ยวข้องกับ HTML Links ซึ่งปกติเราจะใช้แท็ก <a> และกำหนดแอตทริบิวต์ name="xxxx" ชื่อที่เราต้องการกำหนดจุดไว้
เช่น เราสร้าง <a name="top"></a> ไว้บนส่วนของหัวข้อ เมื่อเราอ่านบทความจนถึงหน้าท้าย เราสามารถสร้างลิงค์ หรือจุดเชื่อมโยงกลับขึ้นไปด้านบนที่หัวข้อได้ง่ายๆดังนี้
<a href="#top">กลับไปยังด้านบน</a>
<script>
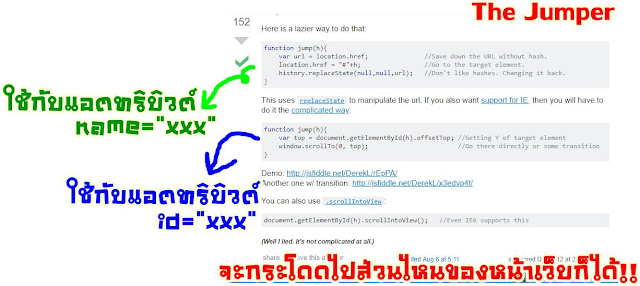
function jump(h){
var url = location.href; //Save down the URL without hash.
location.href = "#"+h; //Go to the target element.
history.replaceState(null,null,url); //Don't like hashes. Changing it back.
}
</script>
การเรียกใช้งาน
<button onclick="jump('top')">กลับไปยังด้านบน</button>
แต่ถ้าอยากให้มีเลื่อนหน้าจอแบบหน่วงเวลา ไม่กระโดดครั้งเดียว ก็ลองเพิ่ม Animation เข้าไปดังนี้
<script>
$('a').click(function(){
$('html, body').animate({
scrollTop: $( $(this).attr('href') ).offset().top
}, 500);
return false;
});
</script>
สำหรับโค้ดด้านบนจะเป็นการกำหนดให้กับการคลิกลิงค์แท็ก <a> ทุกตัว ซึ่งหากต้องการนำไปใช้กับ <button> หรือแท็กอื่นๆ ก็เปลี่ยนในส่วนของ $('a') เป็นแท็กที่ต้องการได้เลย
ที่มา :
https://stackoverflow.com/questions/13735912/anchor-jumping-by-using-javascript
https://stackoverflow.com/questions/7717527/smooth-scrolling-when-clicking-an-anchor-link
PHP CI MANIA - PHP Code Generator โปรแกรมช่วยสร้างโค้ด ลดเวลาการเขียนโปรแกรม
สนใจสั่งซื้อราคาสุดคุ้ม
สนใจสั่งซื้อราคาสุดคุ้ม


ความคิดเห็น
แสดงความคิดเห็น