CodeIgniter CRUD Generator - การสร้าง Core Controller เพื่อแก้ปัญหาต้องเขียนคำสั่งซ่อนแสดงเมนู ในทุกๆหน้า
ซ่อนแสดงเมนูของ Admin
เริ่มจากสร้างไฟล์ แล้วก็ย้ายตัวแปรบางส่วนออกไปที่ไฟล์ใหม่ โดยมีขั้นตอนดังต่อไปนี้
1. สร้างไฟล์ core/CRUD_Controller.php (ดูซอร์สโค้ดได้ท้ายบทความนี้)
2. แก้ไขไฟล์ core/MEMBER_Controller.php ให้ extends จาก CRUD_Controller.php ที่สร้างในข้อที่ 1 โดยแก้จากเดิม
class MEMBER_Controller extends CI_Controller
เป็น
class MEMBER_Controller extends CRUD_Controller
3. แก้ไขไฟล์ Controller แต่ละหน้าเว็บเพจที่สร้างขึ้นมาให้ extends CRUD_Controller ให้เหมือนกันทั้งหมด และลบตัวแปรบางบรรทัดออกเช่น
3.1 แก้ extends CRUD_Controller
3.2 ลบตัวแปรที่ซ้ำกับ CRUD_Controller ออก
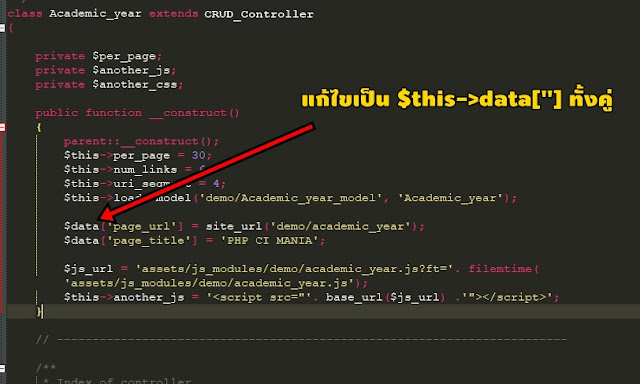
3.3 แก้ตัวแปร 2 ตัวที่เหลือ จาก $data เป็น $this->data
หน้าตาไฟล์ Controller ของเว็บเพจที่เราแก้ไขเรียบร้อยจะได้ดังนี้
4. แก้ไข left_sidebar_view.php
<ul class="sidebar navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="{site_url}/example_pages/sb-admin-bs4/dashboard">
<i class="fas fa-fw fa-tachometer-alt"></i>
<span>Dashboard</span>
</a>
</li>
{admin_left_menu}
{other_permission_menu}
<li class="nav-item" data-toggle="tooltip" data-placement="right" title="Charts">
<a class="nav-link" href="{site_url}/demo/academic_year">
<i class="fa fa-users" aria-hidden="true"></i>
<span class="nav-link-text">ข้อมูลประจำปีการศึกษา</span>
</a>
</li>
<li class="nav-item" data-toggle="tooltip" data-placement="right" title="Charts">
<a class="nav-link" href="{site_url}/demo/room">
<i class="fa fa-users" aria-hidden="true"></i>
<span class="nav-link-text">ห้องเรียน</span>
</a>
</li>
<li class="nav-item" data-toggle="tooltip" data-placement="right" title="Charts">
<a class="nav-link" href="{site_url}/demo/student">
<i class="fa fa-users" aria-hidden="true"></i>
<span class="nav-link-text">ข้อมูลนักเรียน</span>
</a>
</li>
<li class="nav-item" data-toggle="tooltip" data-placement="right" title="Charts">
<a class="nav-link" href="{site_url}/demo/teacher">
<i class="fa fa-users" aria-hidden="true"></i>
<span class="nav-link-text">ข้อมูลอาจารย์</span>
</a>
</li>
<li class="nav-item" data-toggle="tooltip" data-placement="right" title="Charts">
<a class="nav-link" href="{site_url}/address/address_list">
<i class="fa fa-users" aria-hidden="true"></i>
<span class="nav-link-text">บันทึกที่อยู่นักเรียน</span>
</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="pagesDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fas fa-fw fa-folder"></i>
<span>Pages</span>
</a>
<div class="dropdown-menu" aria-labelledby="pagesDropdown">
<h6 class="dropdown-header">Login Screens:</h6>
<a class="dropdown-item" href="{site_url}/example_pages/sb-admin-bs4/login">Login</a>
<a class="dropdown-item" href="{site_url}/example_pages/sb-admin-bs4/register">Register</a>
<a class="dropdown-item" href="{site_url}/example_pages/sb-admin-bs4/forgot_password">Forgot Password</a>
<div class="dropdown-divider"></div>
<h6 class="dropdown-header">Other Pages:</h6>
<a class="dropdown-item" href="{site_url}/example_pages/sb-admin-bs4/error404">404 Page</a>
<a class="dropdown-item" href="{site_url}/example_pages/sb-admin-bs4/blank">Blank Page</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="{site_url}/example_pages/sb-admin-bs4/charts">
<i class="fas fa-fw fa-chart-area"></i>
<span>Charts</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="{site_url}/example_pages/sb-admin-bs4/tables">
<i class="fas fa-fw fa-table"></i>
<span>Tables</span></a>
</li>
</ul>
5. แก้ไข top_navbar_view.php
<!-- Navbar Search -->
<form class="d-none d-md-inline-block form-inline ml-auto mr-0 mr-md-3 my-2 my-md-0">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for..." aria-label="Search" aria-describedby="basic-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button">
<i class="fas fa-search"></i>
</button>
</div>
</div>
</form>
<!-- Navbar -->
<ul class="navbar-nav ml-auto ml-md-0">
<li class="nav-item dropdown no-arrow mx-1">
<a class="nav-link dropdown-toggle" href="#" id="alertsDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fas fa-bell fa-fw"></i>
<span class="badge badge-danger">9+</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="alertsDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item dropdown no-arrow mx-1">
<a class="nav-link dropdown-toggle" href="#" id="messagesDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fas fa-envelope fa-fw"></i>
<span class="badge badge-danger">7</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="messagesDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item dropdown no-arrow">
<a class="nav-link {login_inactive_class}" href="{site_url}/member_login" >
<i class="fas fa-user-circle fa-fw"></i>
</a>
<a class="nav-link dropdown-toggle {login_active_class}" href="#" id="userDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fas fa-user-circle fa-fw"></i>
</a>
<div class="dropdown-menu dropdown-menu-right {login_active_class}" aria-labelledby="userDropdown">
<a class="dropdown-item">{user_prefix_name} {user_fullname} {user_lastname}</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="{site_url}/member_profile">ข้อมูลสมาชิก</a>
<a class="dropdown-item" href="#" data-toggle="modal" data-target="#modal_change_pass">เปลี่ยนรหัสผ่าน</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#" data-toggle="modal" data-target="#logoutModal">Logout</a>
</div>
</li>
</ul>
6. สร้างไฟล์ example_project\application\views\template\sb-admin-bs4\admin_left_sidebar_view.php
<li class="nav-item">*** View ส่วนนี้จะถูกโหลดเข้ามาแสดงเมื่อล็อกอินเป็นแอดมินด้วย core/CRUD_Controller.php
<a class="nav-link" href="{site_url}/member_manage">
<i class="fa fa-users"></i>
<span>จัดการข้อมูลสมาชิก</span></a>
</li>
$admin_menu = '';
if($this->session->userdata('user_level') == $this->admin_level){
$admin_left_view = "$template_name/admin_left_sidebar_view";
$admin_menu = $this->parser->parse($admin_left_view, $this->data, TRUE);
}
$this->left_sidebar_data['admin_left_menu'] = $admin_menu;
7. เมื่อลองเข้าหน้าเว็บเพจ example_project/index.php/demo/academic_year ซึ่งเป็นหน้าเว็บ Controller ที่เราแก้ไขในข้อที่ 3 จะเห็นว่าเมนู "จัดการข้อมูลสมาชิก" หายไป
8. เมื่อลอง Login ด้วยยูสเซอร์แอดมิน ก็จะปรากฏออกมาให้เห็น ตามค่าที่เราเขียนเช็คไว้ใน core/CRUD_Controller.php
[ ซอร์สโค้ดไฟล์ core/CRUD_Controller.php ]
<?php
if (!defined('BASEPATH'))
exit('No direct script access allowed');
class CRUD_Controller extends CI_Controller
{
public $data;
public $top_navbar_data;
public $breadcrumb_data;
public $left_sidebar_data;
private $admin_level;
public function __construct($database = '')
{
parent::__construct();
$this->admin_level = 9;//Admin
$template_name = 'template/sb-admin-bs4';
$data['user_prefix_name'] = $this->session->userdata('user_prefix_name');
$data['user_fullname'] = $this->session->userdata('user_fullname');
$data['user_lastname'] = $this->session->userdata('user_lastname');
if($this->session->userdata('login_validated') == true){
$login_active_class = '';
$login_inactive_class = 'd-none';
}else{
$login_active_class = 'd-none';
$login_inactive_class = '';
}
$data['login_active_class'] = $login_active_class;
$data['login_inactive_class'] = $login_inactive_class;
$data['base_url'] = base_url();
$data['site_url'] = site_url();
$data['csrf_token_name'] = $this->security->get_csrf_token_name();
$data['csrf_cookie_name'] = $this->config->item('csrf_cookie_name');
$data['csrf_protection_field'] = insert_csrf_field(true);
$this->data = $data;
$this->top_navbar_data = $data;
$this->breadcrumb_data = $data;
$this->left_sidebar_data = $data;
$admin_menu = '';
if($this->session->userdata('user_level') == $this->admin_level){
$admin_left_view = "$template_name/admin_left_sidebar_view";
$admin_menu = $this->parser->parse($admin_left_view, $this->data, TRUE);
}
$other_permission_menu = '';
if($this->session->userdata('user_level') == 2){
$other_permission_menu .= '<li class="nav-item" data-toggle="tooltip" data-placement="right" title="Charts">
<a class="nav-link" href="'. site_url('demo/teacher') . '">
<i class="fa fa-users" aria-hidden="true"></i>
<span class="nav-link-text">ข้อมูลอาจารย์</span>
</a>
</li>';
}
//เพิ่ม if() เช็คเพิ่ม
//$other_permission_menu .= 'NEW MENU';
$this->left_sidebar_data['other_permission_menu'] = $other_permission_menu;
$this->left_sidebar_data['admin_left_menu'] = $admin_menu;
}
}
-----------------------------------------------------------------
สนับสนุนผลงานผู้เขียนได้ที่
PHP CI MANIA - PHP Code Generator
โปรแกรมช่วยสร้างโค้ด ลดเวลาการเขียนโปรแกรม






ความคิดเห็น
แสดงความคิดเห็น