"Adding data attribute to DOM"
สำหรับการสร้างแอตทริวต์ในอีเลเมนต์ต่างๆ เพื่อพักข้อมูลไว้นั้น เรานิยมใช้ชื่อ data-xxxxx เช่น ต้องการเก็บ id ไว้ก็สร้างแอตทริบิวต์ data-id="1234"
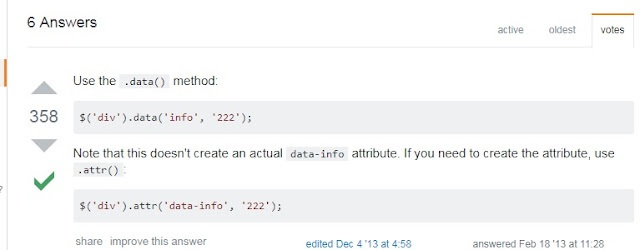
ซึ่งสามารถใช้คำสั่งได้ 2 แบบ
และ
.data('xxxx') กับ .attr('data-xxx') ก็คือ .attr() จะแสดงแอตทริบิวต์ที่เพิ่มเข้าไป หรือเปลี่ยนแปลงไป ในโครงสร้าง HTML ให้เห็นด้วย
สังเกตว่าในรูปแท็ก <p> จะปรากฏแอตทริบิวต์ data-info แสดงออกมาด้วย
ที่มา : https://stackoverflow.com/questions/14935191/adding-data-attribute-to-dom
สำหรับการสร้างแอตทริวต์ในอีเลเมนต์ต่างๆ เพื่อพักข้อมูลไว้นั้น เรานิยมใช้ชื่อ data-xxxxx เช่น ต้องการเก็บ id ไว้ก็สร้างแอตทริบิวต์ data-id="1234"
ซึ่งสามารถใช้คำสั่งได้ 2 แบบ
$('div').data('id', '1234');
และ
$('div').attr('data-id', '1234');
.data('xxxx') กับ .attr('data-xxx') ก็คือ .attr() จะแสดงแอตทริบิวต์ที่เพิ่มเข้าไป หรือเปลี่ยนแปลงไป ในโครงสร้าง HTML ให้เห็นด้วย
สังเกตว่าในรูปแท็ก <p> จะปรากฏแอตทริบิวต์ data-info แสดงออกมาด้วย
ที่มา : https://stackoverflow.com/questions/14935191/adding-data-attribute-to-dom
สนับสนุนค่ากาแฟผู้เขียนได้ที่
PHP CI MANIA - PHP Code Generator
โปรแกรมช่วยสร้างโค้ด ลดเวลาการเขียนโปรแกรม





ความคิดเห็น
แสดงความคิดเห็น